[오늘의 이슈] 단순 할당으로 변수 생성이 가능하다는 걸 이제 알았다.
2023. 8. 11. 15:38ㆍTrip to JavaScript
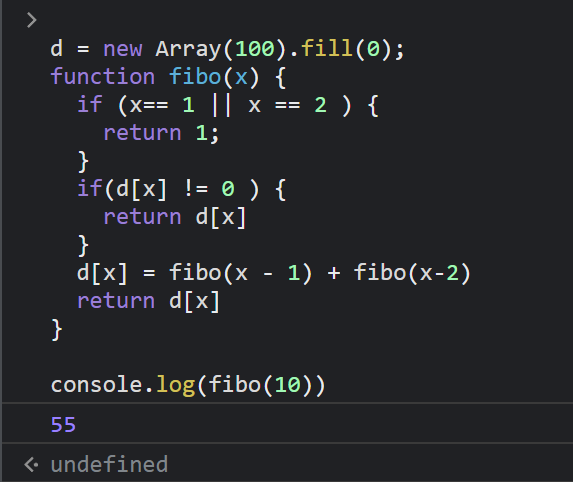
나동빈좌의 강의를 듣다가 아래와 같은 예시를 만났다.
d = new Array(100).fill(0);
function fibo(x) {
if (x== 1 || x == 2 ) {
return 1;
}
if(d[x] != 0 ) {
return d[x]
}
d[x] = fibo(x - 1) + fibo(x-2)
return d[x]
}
console.log(fibo(10))d에 바로 할당을 해주었는데 선언문 없이 코드가 돌아간다는 점이 매우 이상하게 느껴졌다.

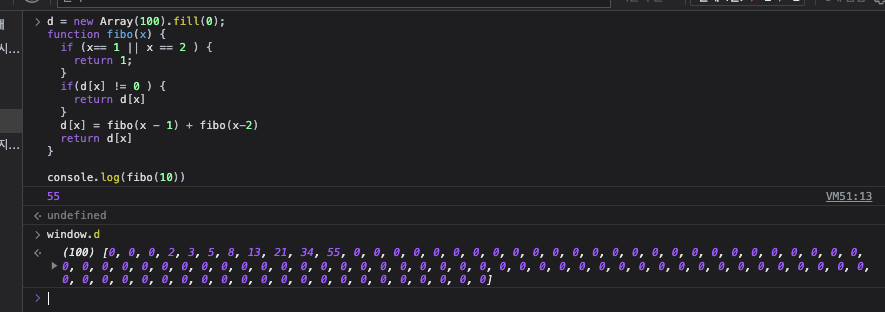
놀랍게도 코드가 돌아간다. 그리고 d는 전역 객체인 window에 바인딩 되어 있다.

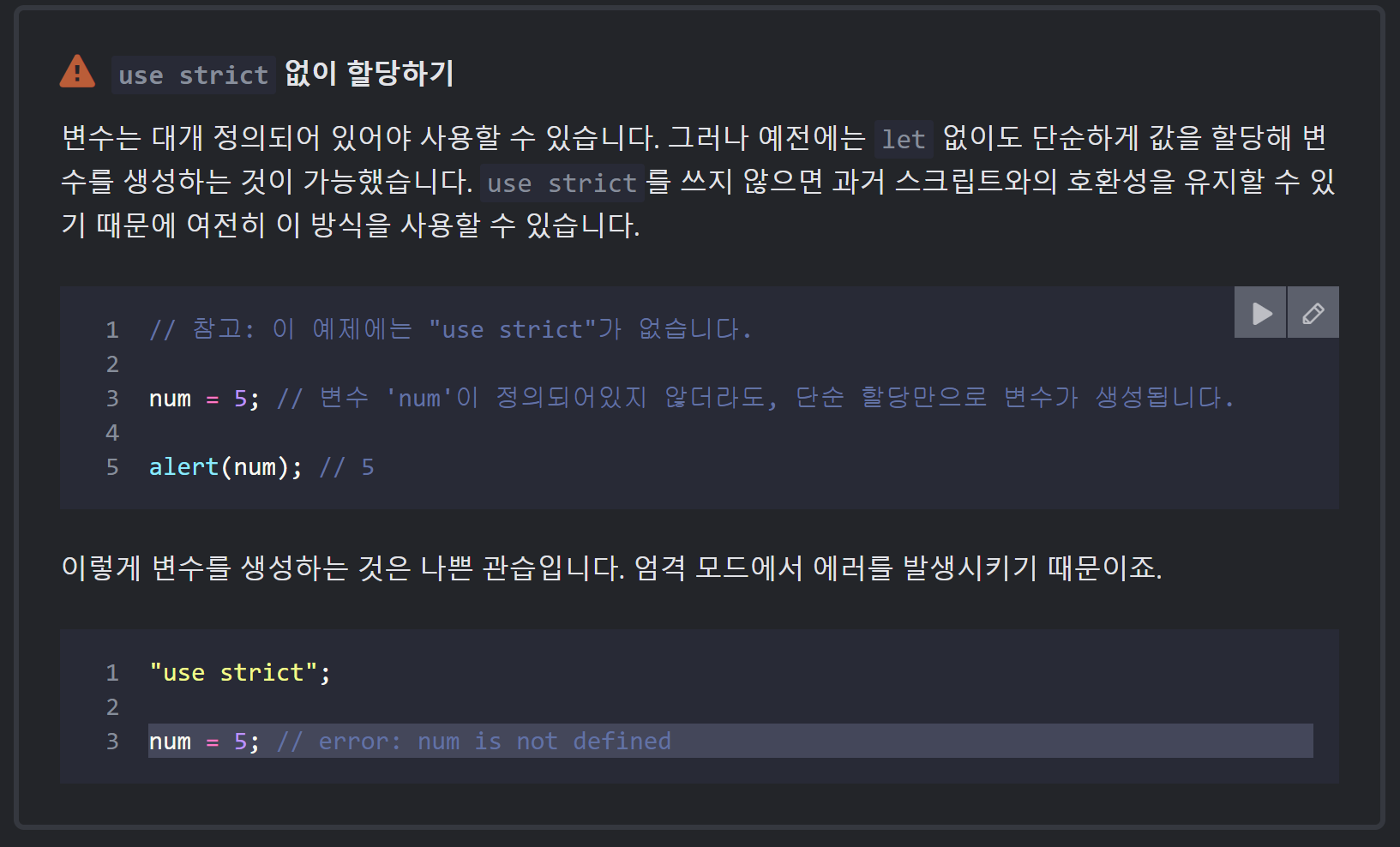
정답은 아래와 같다.
https://ko.javascript.info/variables

변수와 할당에 대해서는 기본 내용이라 그냥 넘어가곤 했는데 이런 사실을 몰랐다. 딱히 저렇게 변수 생성할 일이 없기에 이 후 문제를 일으킬 일은 없겠지만 의외의 곳에서 의문이 생겨 한 참을 찾았다.
추가로, 이렇게 할당된 변수는 어떤 선언 규칙을 따를까?
const, let은 전역 객체에 바인딩 되지 않기 때문에 var로 보는 것이 맞겠다.
'Trip to JavaScript' 카테고리의 다른 글
| [Revisited JS] 프로토타입을 파훼해보자 (0) | 2023.09.12 |
|---|---|
| [Revisited JS] 비동기 완벽 이해를 꿈꿔보자 (0) | 2023.09.10 |
| [Revisit JS] 프로퍼티 어트리뷰트를 이해해보자 (0) | 2023.09.07 |
| [Revisit JS] 클로저 이해해보기 (0) | 2023.09.06 |
| [Revisit JS] 자바스크립트 엔진은 어떻게 인터프리터의 단점을 해결했는가? (0) | 2023.09.05 |