웹팩을 이해해보자
2023. 9. 25. 17:11ㆍLayover

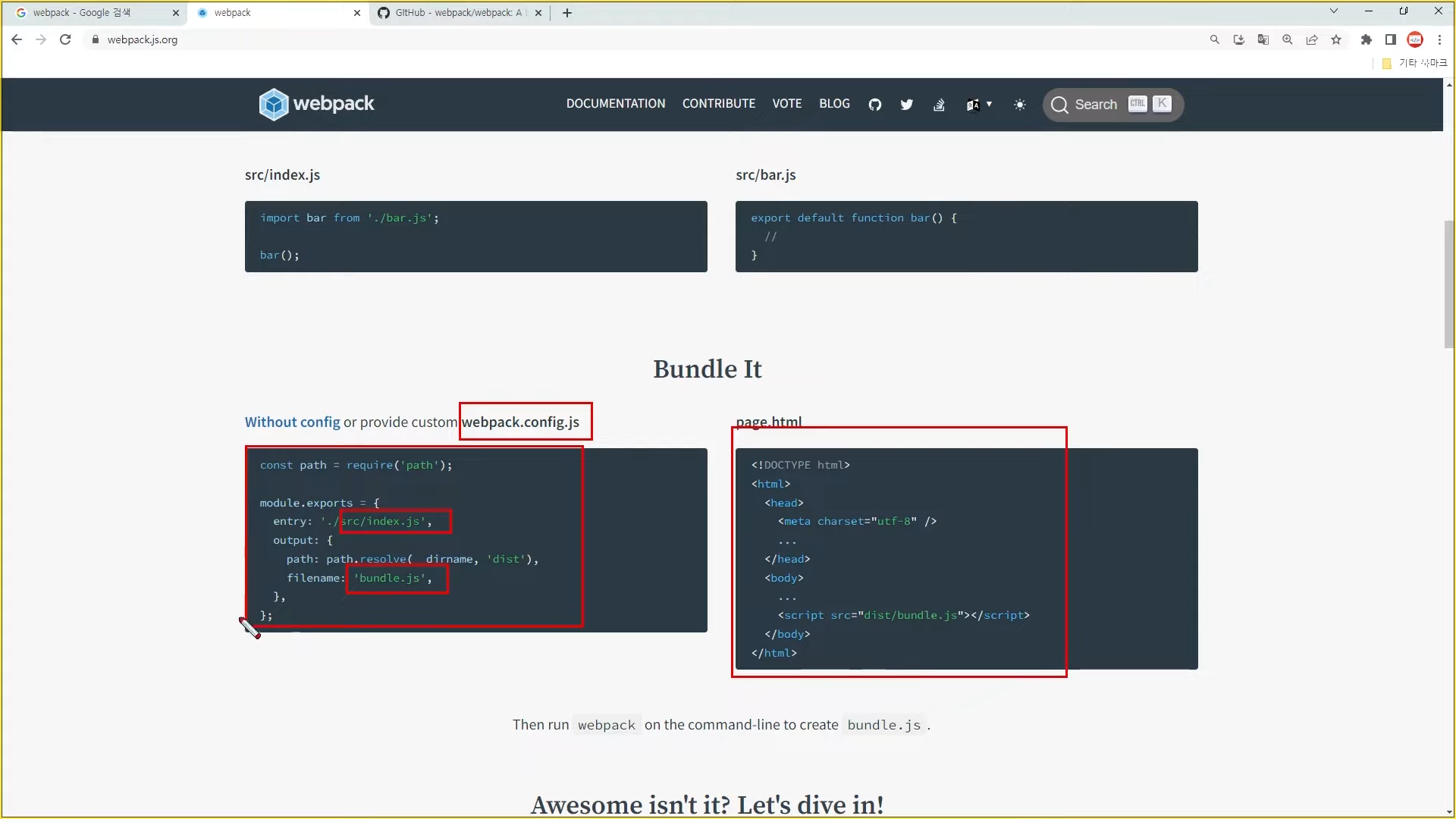
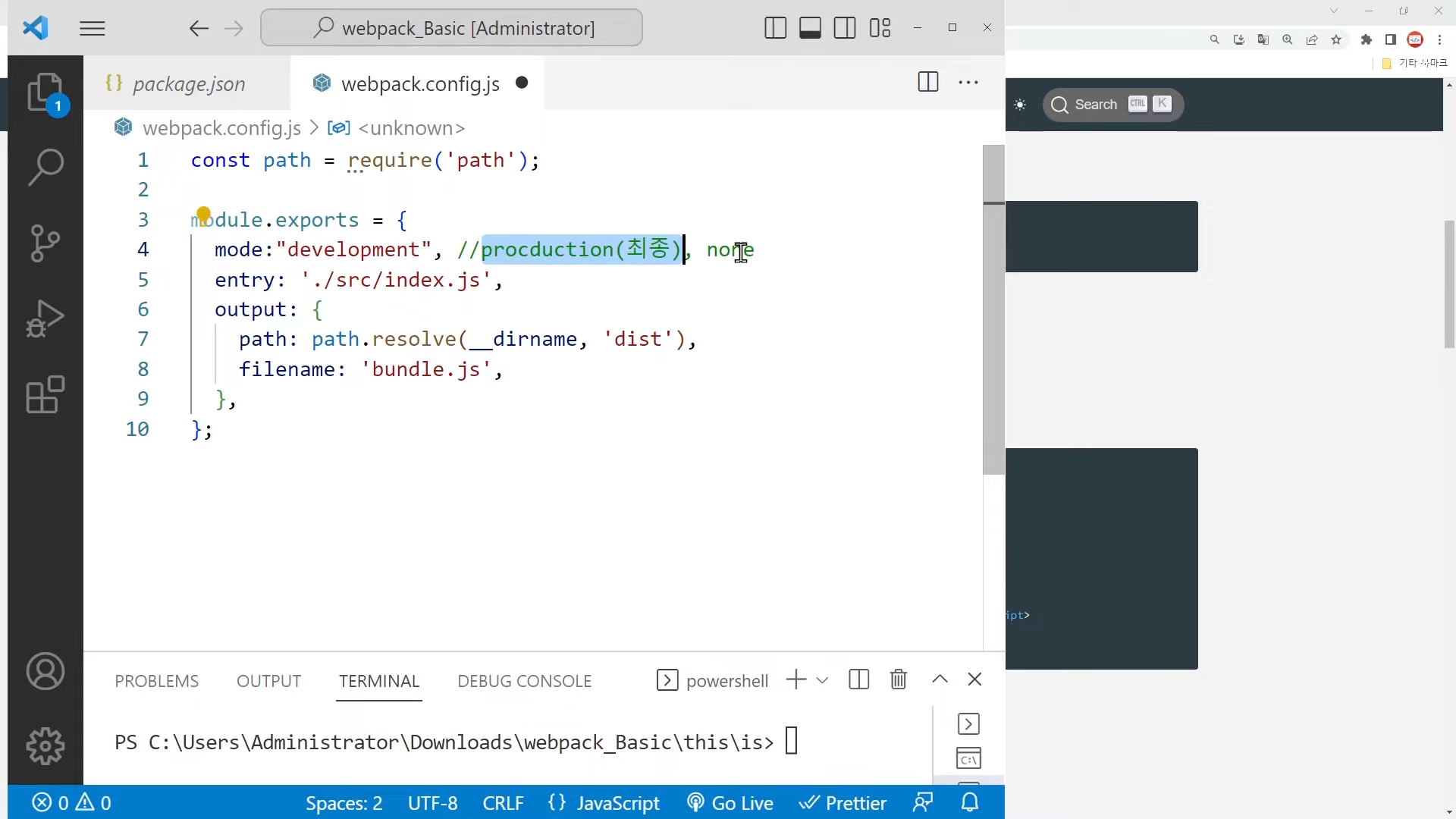
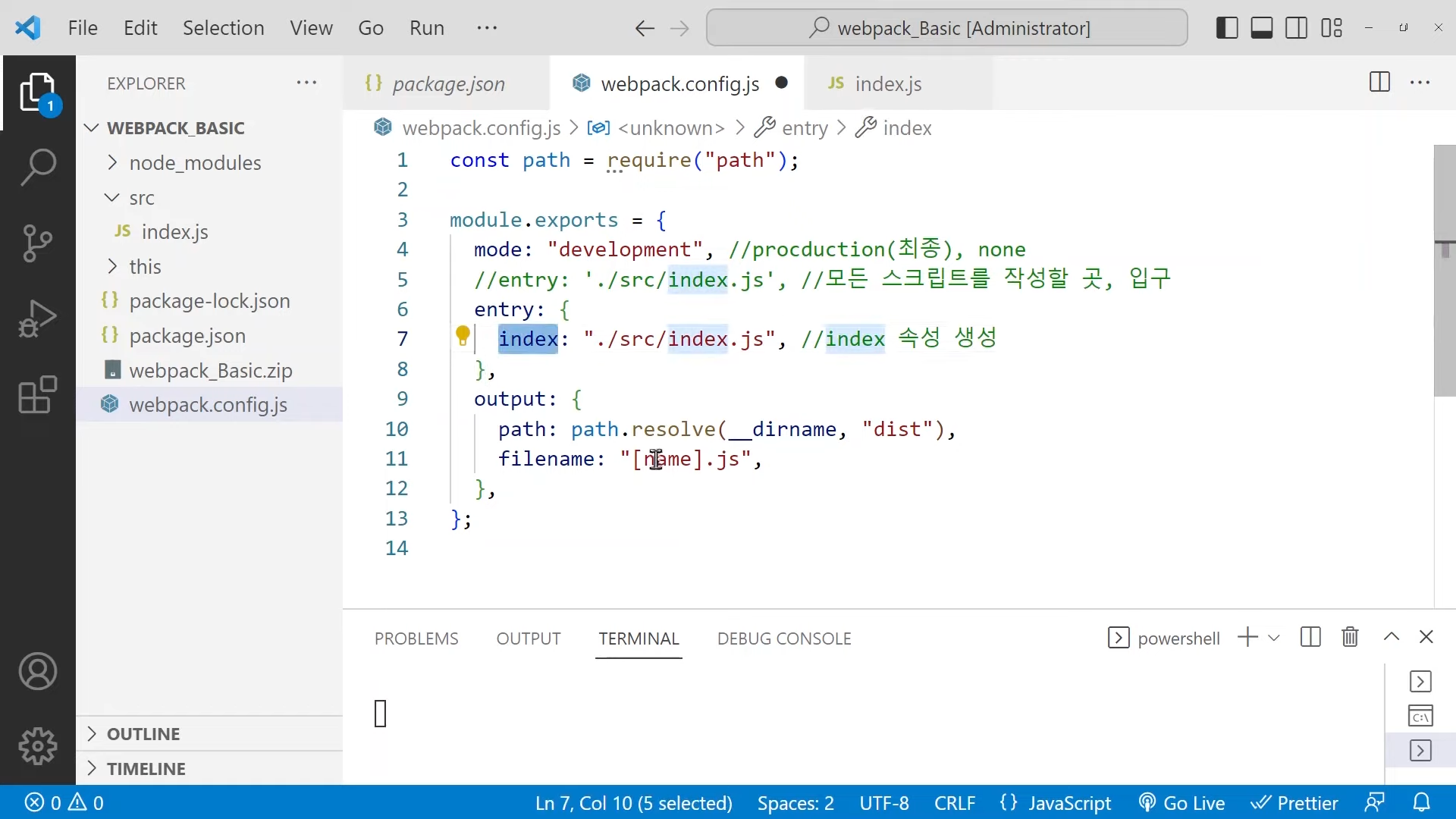
webpack.config.js를 만들어서
require는 node.js에서 외부 파일을 불어오는 방법
path는 node.js에서 경로 활용할 수 있도록 만들어줌
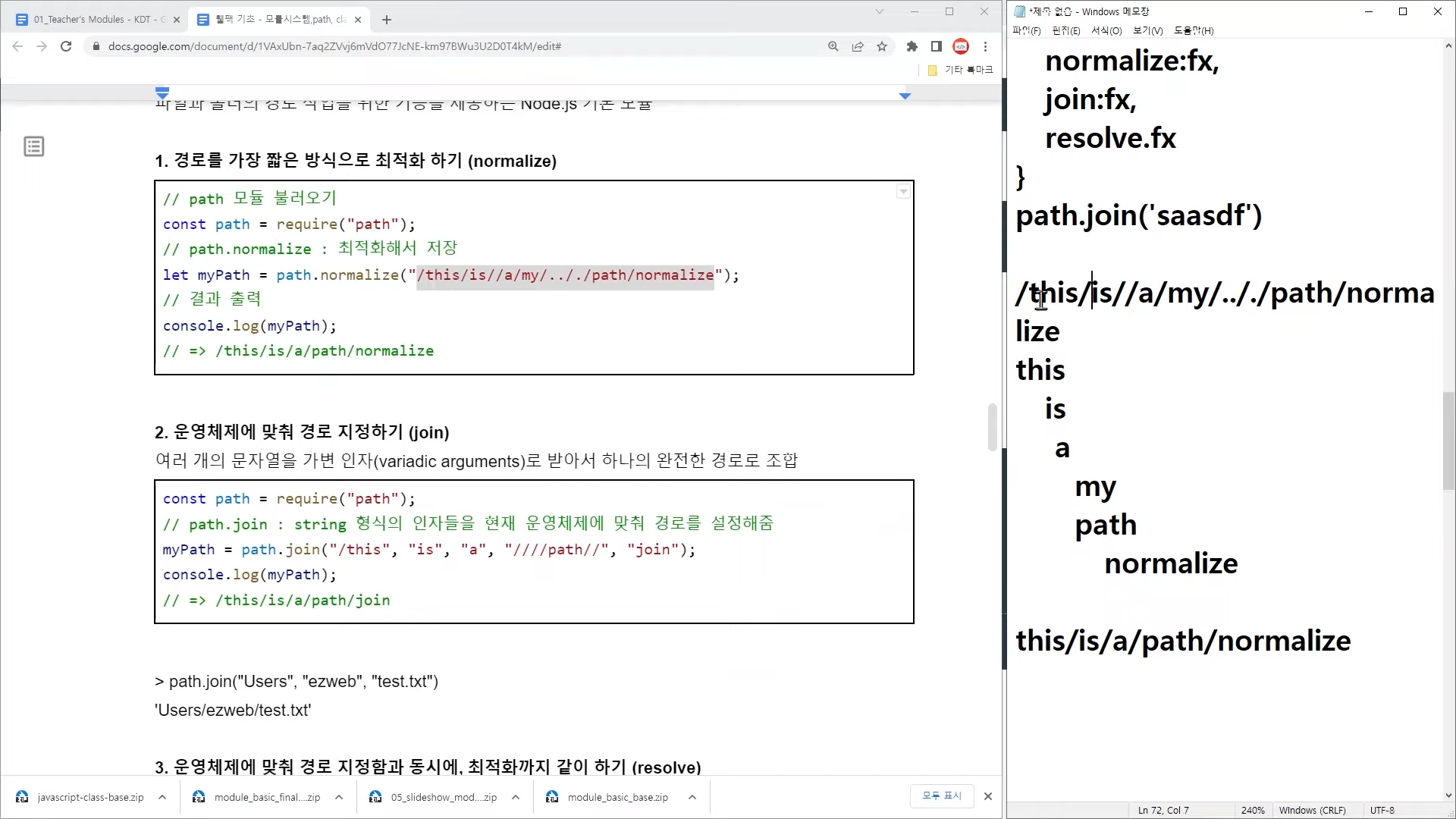
path 모듈을 불러와줘
경로를 최적화해주는 normalize라는 메소드가 있음

join은 string 형식의 인자들을 현재 운영체제에 맞춰 경로를 설정해줌
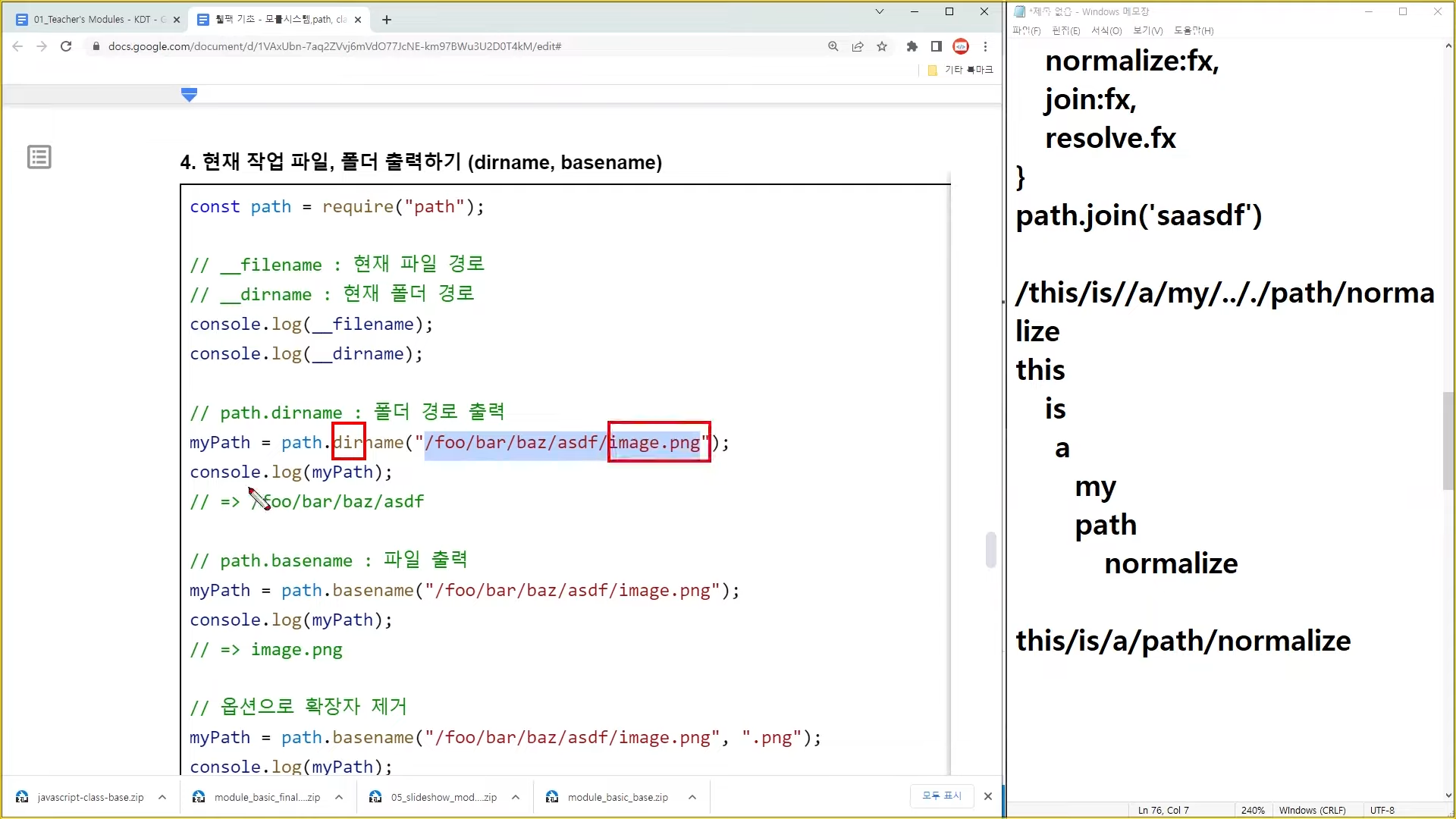
resoleve는 경로 지정과 최적화를 동시에 해줌

index.js에 우리가 쓴 js를 모아둔다.
__dirname, dist 현재 폴더에 dist 폴더를 만들어줘 파일 name은 bundle.js야
여기에 다 모아둠


entry 이름을 받아서 [name]에 넣어줄 수 있다.

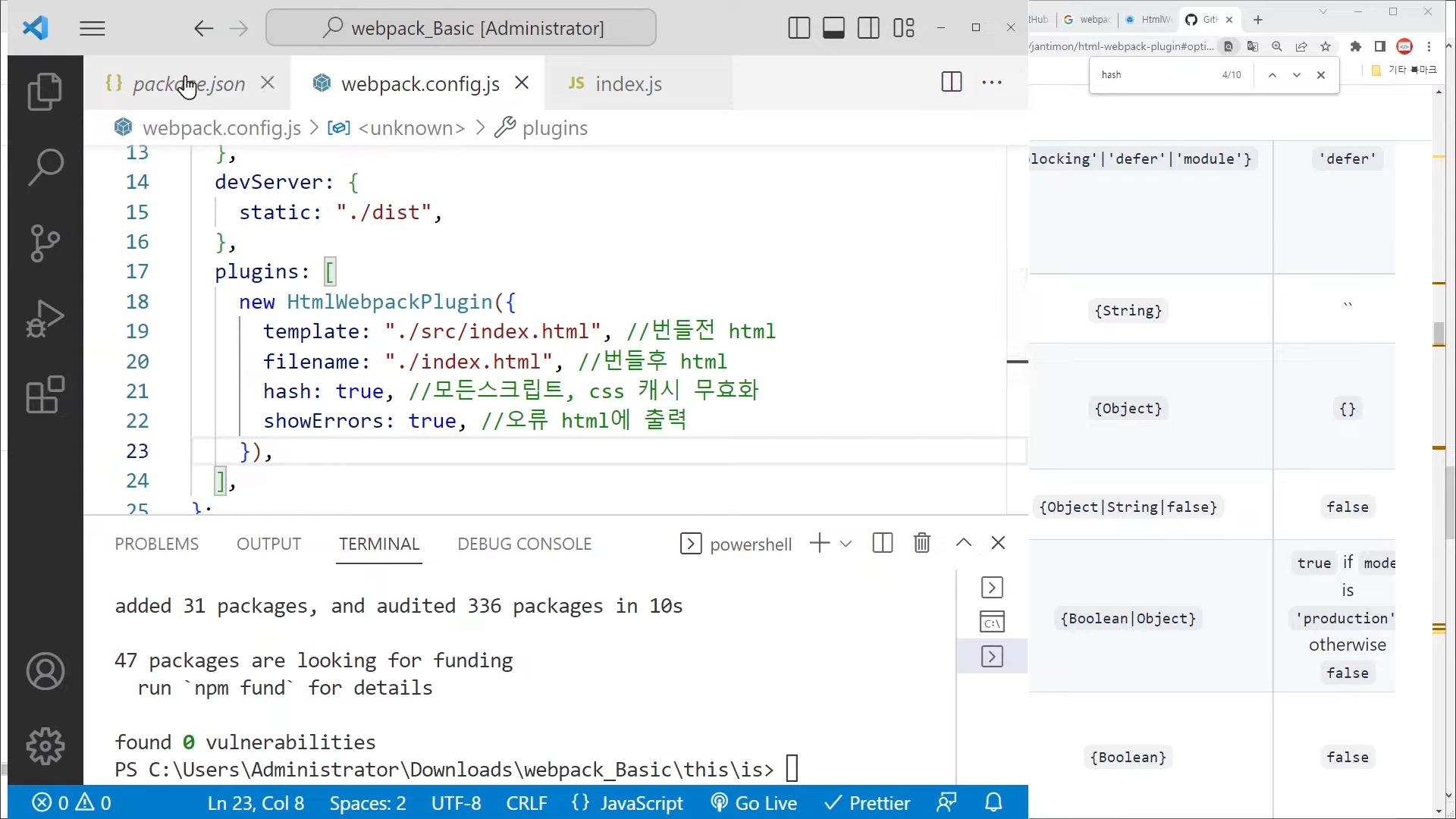
html도 번들링 해줄 수 있다.

이런 세부 설정이 가능
일단 여기까지
https://www.youtube.com/watch?v=rvnLVLfiGxk&ab_channel=Rock%27sEasyweb
'Layover' 카테고리의 다른 글
| 'json-server'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. (0) | 2023.09.23 |
|---|---|
| 항상 알겠는데 모르겠는 번들러를 이해해보자 (0) | 2023.09.19 |
| [공식문서 나들이] Mongoose에서 .lean()은 무엇일까? (0) | 2023.08.14 |
| JS 변수에서 $나 _를 왜 쓰는걸까? (0) | 2023.07.30 |
| [MongoDB] MongoDB 6.0 다운로드 방법 (비전공자를 위한...) (1) | 2023.02.17 |