Layover
항상 알겠는데 모르겠는 번들러를 이해해보자
Kestrel
2023. 9. 19. 17:19
https://www.youtube.com/watch?v=9b89f21Sizs&ab_channel=%EC%9A%B0%EC%95%84%ED%95%9C%ED%85%8C%ED%81%AC
모듈은 코드 조각 혹은

common js 노드 js
많은 모듈을 불러와야한다. 모듈 번들어가 필요함

https://www.youtube.com/watch?v=xLziDinqBj0&ab_channel=%EC%9A%B0%EC%95%84%ED%95%9C%ED%85%8C%ED%81%AC



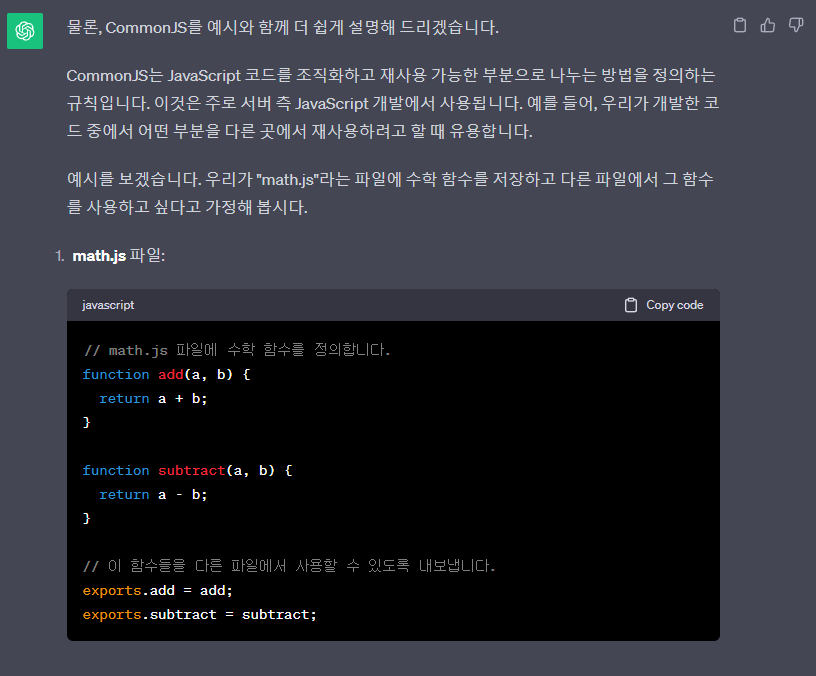
브라우저 외의 환경에서 동작하기 위해 커먼 JS가 만들어졌다.
https://www.youtube.com/watch?v=Mah0QakFaJk&ab_channel=%ED%94%84%EB%A1%B1%ED%8A%B8
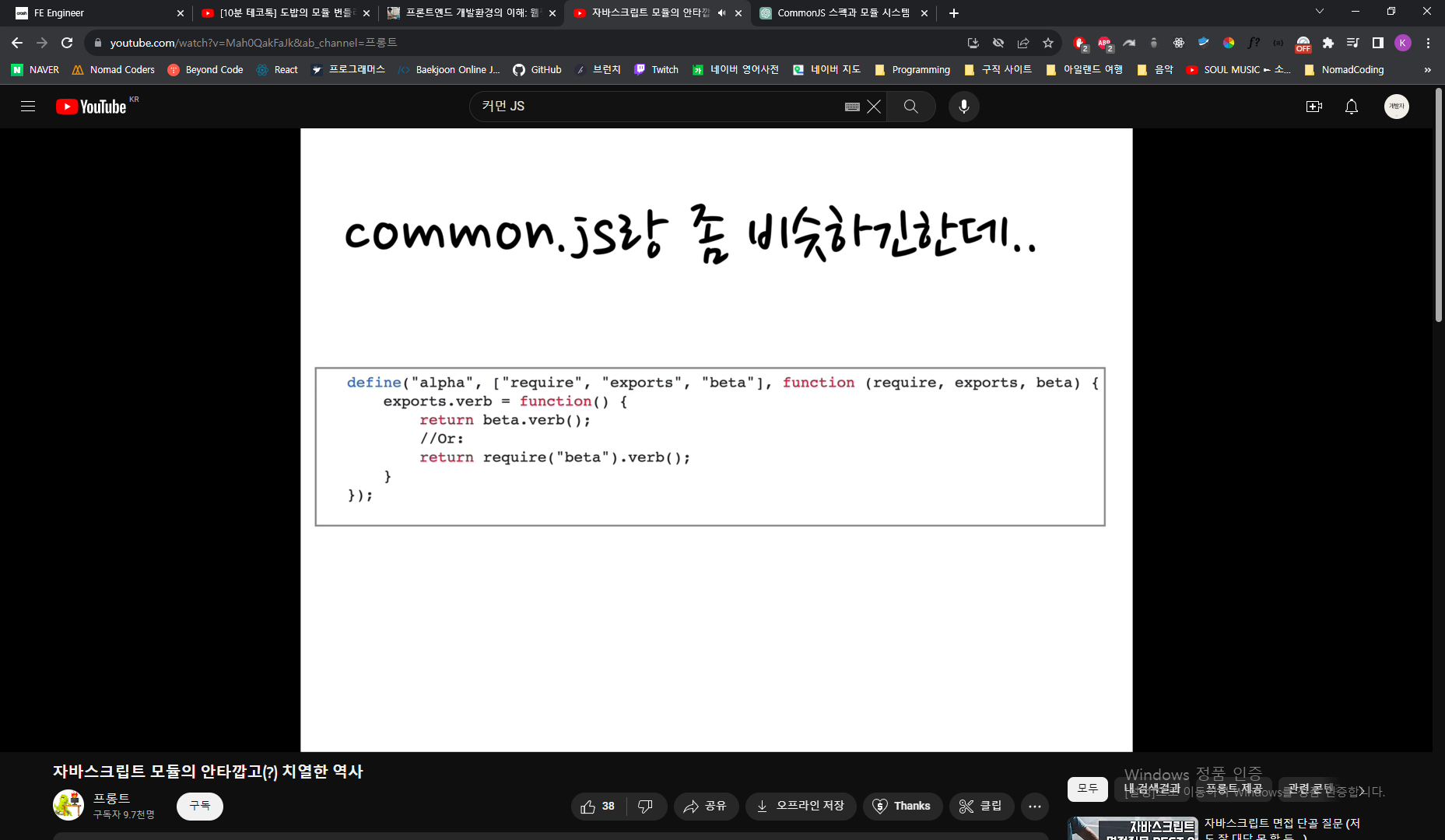
이게 리얼 설명 잘 되어있음

커먼 JS는 어떤 양식 혹은 사용 방법이라고 보면 될 것 같다. 스펙이라고해서 잘 이해가 안되었다. 스펙은 그 명세서라는 의미인 듯하다.

AMD라는 스펙도 있음 이걸 REQUIRE.JS가 후에 나옴

커먼 JS를 브라우저에서 쓰는 라이브러리가 나옴
번들링-의존성을 파악해 하나의 파일로 만들어줌

에크마 스크립트에서 나섬
웹팩이 대표적인 모듈 번들러- 모듈을 모아서 한 파일로 만들어줌


결론: 번들러는 여러 모듈의 의존성을 파악하고 하나의 파일로 만들어주는 프로그램이다. 대표적으로 웹팩이 있다.