Trip to React
[공식문서 공략] Updating Arrays in State
Kestrel
2023. 9. 13. 03:16

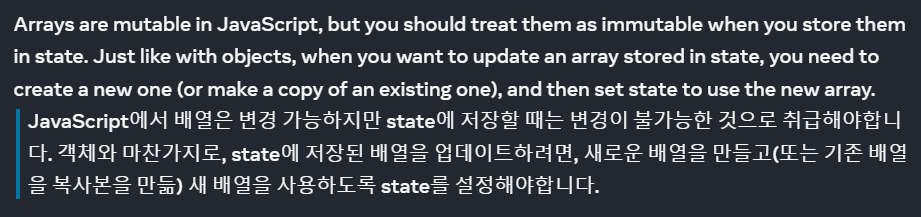
기존 객체랑 똑같음

새 배열을 만들어서 map, filter 는 얕은 복사로 원본 배열을 변화시키지 않음

역시 리액트 뭐 사용하라고 배열 함수까지 알려준다. 사실 이전 프로젝트에서 sort를 썼는데 복사하고 쓰라고 한다.

더할 때는 스프레드 문법을 사용한다.

제거할 때는 filter를 사용한다.

이거는 주의를 해야할듯

맵하고 if를 사용하여 원하는 조건을 만들어준다.


백에서 비즈니스 코드를 안적어주면 잘 처리해서 해야겠다.

원소의 순서를 바꾸는 것은 괜찮지만 원소 내용을 바꾸는 것은 문제가 되기 때문에 최상위 수준까지 복사본을 만들라고함

map, if로 소팅한다. 부끄러운 기억이 있네;



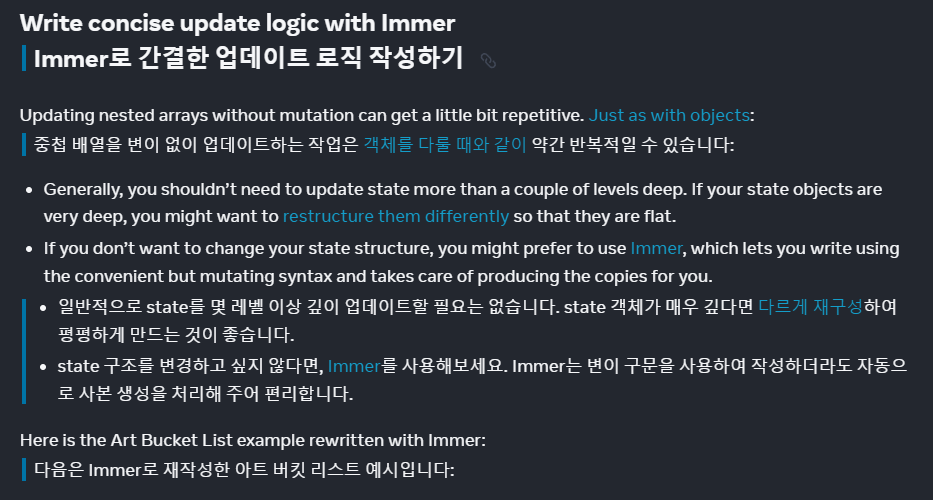
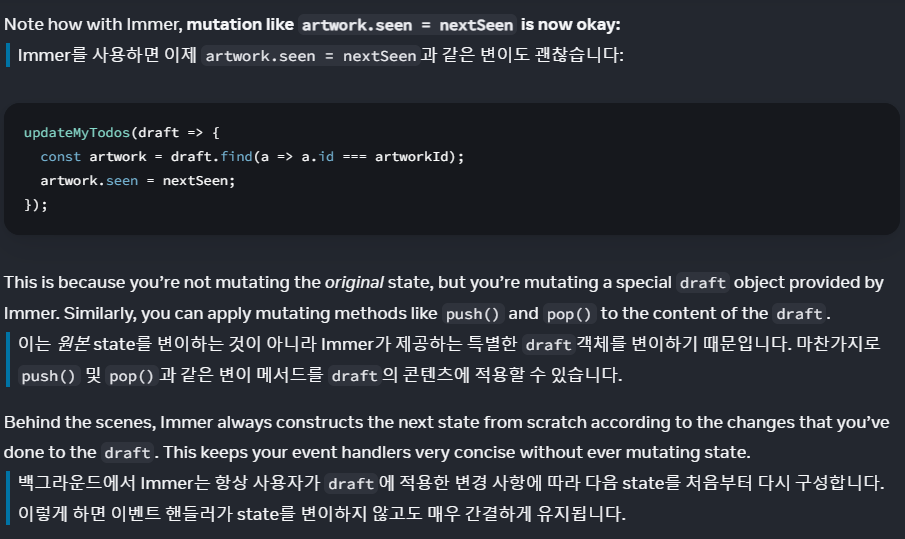
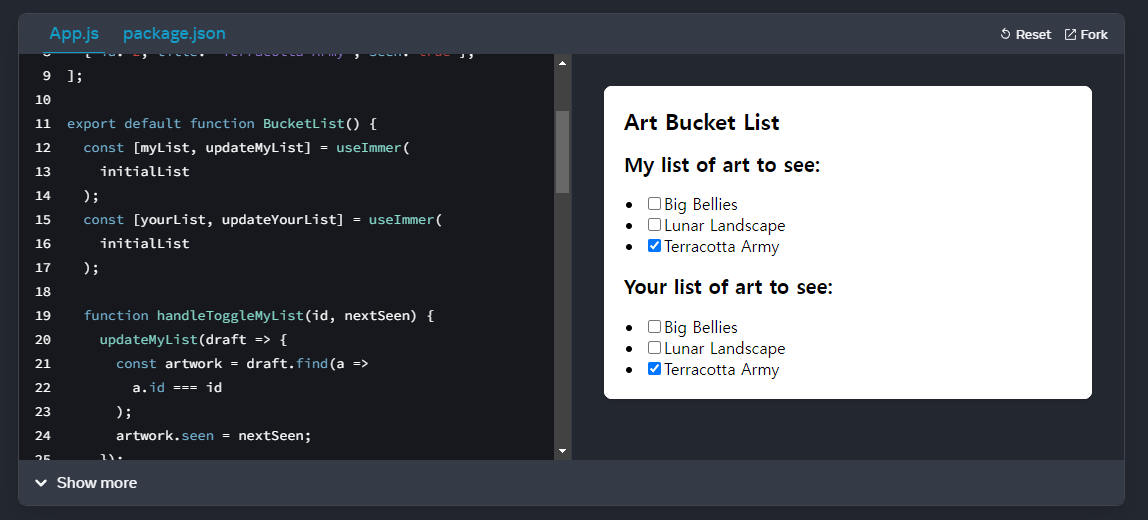
변화를 많이 가져야하는 경우면 useImmer를 사용해야될 듯하다. useState보다